Stinger3カスタマイズ記録―ブログタイトルを画像に変更―
2017/07/06
こんにちは。
久しぶりにカスタマイズメモを更新したいと思います!
ここしばらく本業のほうの仕事やそちらのブログ更新に忙しくほったらかしてしまいました。その間にもカスタマイズ関係でちょこちょここちらのブログも見てもらっているみたいで、恐縮でございます…。
カスタマイズ記事を書いていますが、初心者なので細かいことはほんっとーによくわかっていません。コードもちゃんと理解できません。ですが、熟練者が「こんなん基本でしょ」ってわかってる前提ですっとばして書いてしまうような部分まで、初心者にもわかるように残しておこう!というのがこのカスタマイズシリーズの目標です。それなりに需要があるのかなーという印象。
ということで、今回もばりばりの初心者目線でいってみましょー!
ヘッダー部分のブログタイトルを画像に変更する
Stinger3はデフォルトではヘッダー部分にサイトタイトルがテキストで表示されています。これをまるっと画像に変えます。
参考にしたサイト様はこちら
えけこのくるる 女子ブロガー向けにStinger3をカスタマイズしよう
私も女子ブロガーの端くれでありますので、ここに載っているカスタマイズは非常に役に立ちました。ありがとうございます!
サイトタイトル用の画像の作り方
まずはタイトル画像を用意します。
使用したのはフリーの画像編集ソフト「GIMP」です。このソフト、フリーなのにほんとめちゃめちゃ使えるのでいつもお世話になっています。
ダウンロードはこちら→GIMPダウンロード
どうでもいいんですが、この画像編集についてはちょっとした思い出がありまして。小学校高学年、まだ電話回線でネットがつながっていた時代、我が家にパソコンが初めて導入され、「1日1時間だけ繋いでいい」という我が家ルールができました。その頃に私はお絵かき掲示板というものに出会います。掲示板とお絵かきツール(ペイント機能のようなもの)が組み合わさったサイトで、自分でPC上で描いた絵を投稿して、コメントをつけあう、というものです。
今思うとSNSの走りみたいなものですよねー。
とにかくこれにはまった私は、掲示板の投稿欄を開いてネットをオフラインに→何時間もかけてイラストを描き上げ→掲示板に投稿というのを夜な夜な朝までやっておりました。
自分の描いたものにコメントがたくさんついていくのを見てすごーく感動した覚えがあります。
そんなこんなで、PCでの画像編集に目覚めた私はPaint Shopというお絵かきソフトを買ってもらい、自然にPCでの画像編集(というかお絵かき)をマスターしていきました。GIMPとこのPaint Shopは非常に似ているので、この子供のころの経験が意外にも今役に立っています。
さて余談が長くなりましたが本題。
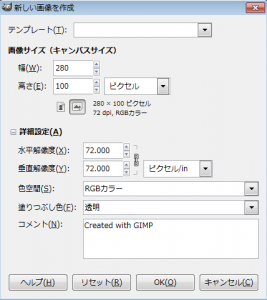
まずファイル→新しい画像から画像のサイズは幅280px×高さ100pxで新規作成します。その際詳細設定を開いて、「塗りつぶし色」を透明に設定します。
こうしておくと余白部分が透明になるので、ブログの背景を写真にしていてもきれいに表示されます。
こんな感じのまっさらな画像ができました。格子模様は透明という意味です。
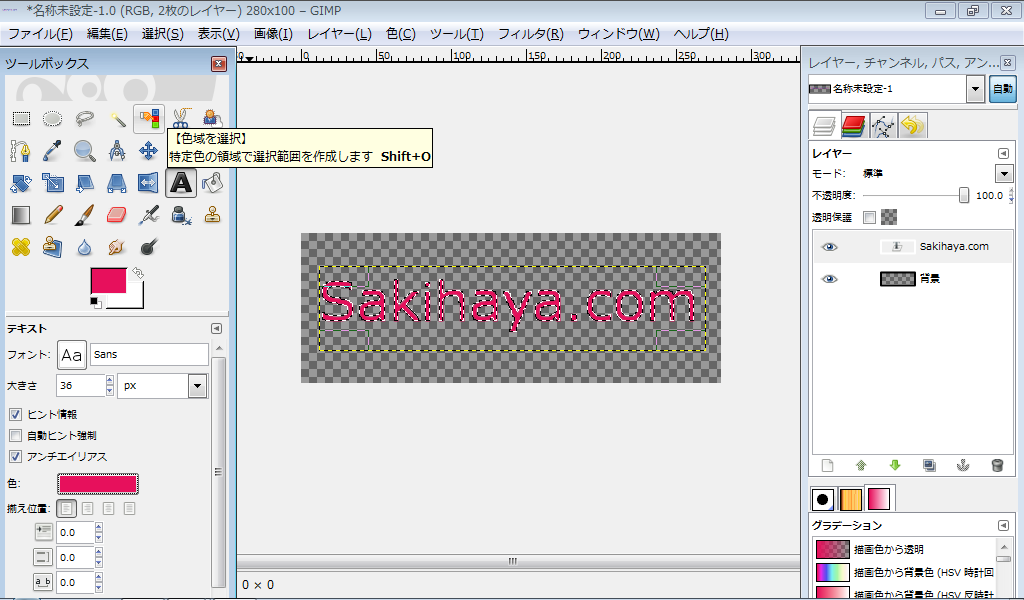
あとはここに文字ツールを使って好きなフォントでサイトタイトルを入れるだけです。文字ツールは左のボックスのAというアイコンです。
これをクリックして、画像内の適当なところをクリックすると文字の入力ボックスが開きます。ツールボックスの左下で文字サイズ、フォント、色を指定できますので好きなようにいじってみましょう!
これでフォントや色をいじるだけでも十分なのですが、私はそこに加えて縁取りを付けました。
やりかたは、「色を選択」ツールを選んで文字上をクリック。そうすると文字の部分だけが選択されます。
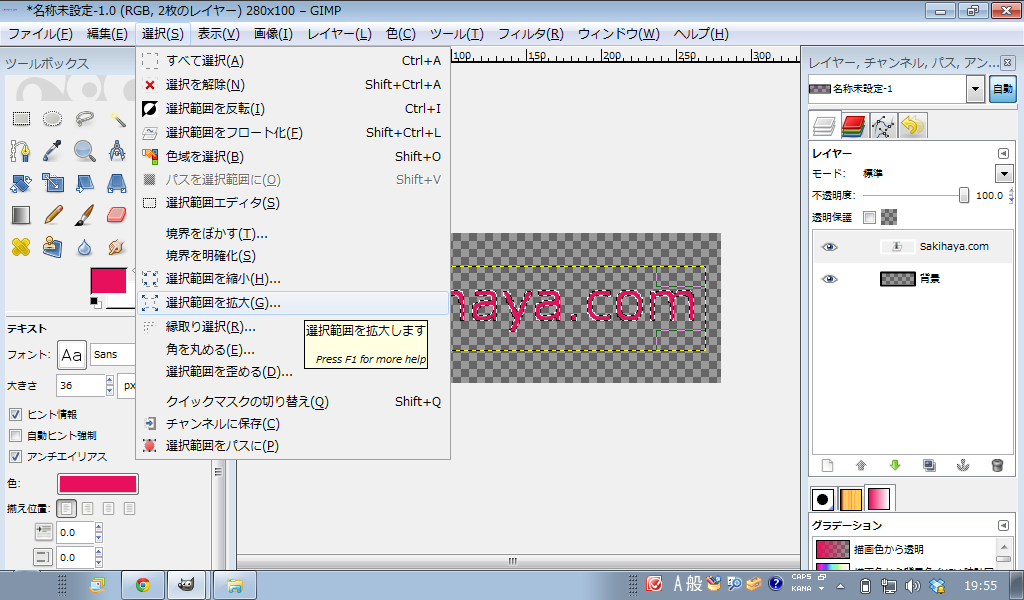
更に、選択→選択範囲を拡大で好みのpx分選択範囲を拡大します。
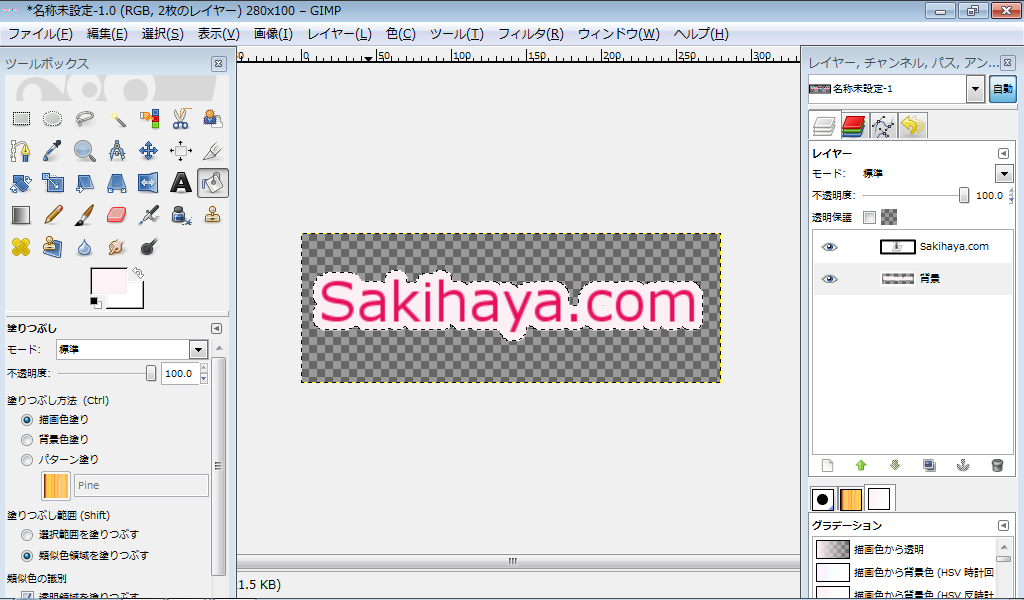
続いて右側のレイヤーのボックスで背景レイヤーを選択してから、塗りつぶしツールを使い好みの色で選択範囲を塗りつぶします。
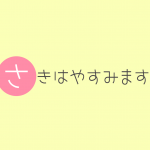
こんな感じに文字に淵がつきましたー。
選択範囲を拡大したあとに、選択→境界をぼかすで選択範囲をぼかして塗りつぶすと、文字のまわりが光っているみたいになってこれもかわいいです。私のブログのタイトルはこっちになっています。
他にも結構いろんなアレンジができるので、興味がある人は調べてみてくださいね。
ここまでできたら保存します。
ファイル→名前を付けて保存から、必ずPNGファイルで保存してください。JPEGだと、背景の透過情報を扱えず白い背景になってしまいます。
これをWordpressの管理画面からメディアにアップロードして、画像の準備が完了です!
header.phpファイルを編集して画像を設定する
さてここからファイルを書き換えます。
いじるのはheader.phpファイル。え?これそのままいじっていいの?と思ったそこのあなた、鋭いですねー。CSSの時は子テーマにファイルを作ってそっちを編集し、元のテーマはなるべくいじらない方向でやっていたのですが、ぶっちゃけるとこれだけ元ファイルを編集してしまいました。
header.phpのファイルも子テーマ内に作ることはできるみたいなんですが、なんだかうまくいかず…。タイトル画像の設定だけならすぐできるし、まぁいっかーと直接書き換えてしまいました。ずぼらでごめんなさい。
heder.phpファイルをTerapadで開き、下記のコード部分を探します。
|
1
|
<a href=”<?php echo home_url(); ?>/”><?php bloginfo(‘name’); ?></a>
|
これを次のように変更。
|
1
|
<a href=”<?php echo home_url(); ?>/”><img alt=”サイトタイトル” src=”画像のURL”
|
このへんはえけこのくるるさんのブログのやり方をそのままです。
画像のURLはメディアライブラリの中の先ほどアップした画像の編集画面で確認できます。右側のボックスのファイルのURLをそのままコピー&ペーストで。
そしてファイルを保存(文字コード指定を忘れずに!)、FFFTPからアップロードで、ブログのタイトルが先ほどの画像に変更完了です。これでできるはず、たぶん。
また長くなってしまったー。
そのほかのカスタマイズもぼちぼち更新していきますので気長にお待ちくださいませ。
ではでは。
この記事が気に入ったら
いいね!しよう
最新情報をお届けします
Twitterで早をフォローしよう!
Follow @sakihaya515◆noteで日記も書いてます。面白かったらフォローしてね!
note | 早《saki》ad
ad
関連記事
-

-
Stinger3カスタマイズ記録―Background Managerで背景をフルスクリーン写真にする―
こんにちは。先日のエントリーが、このブログの使用テーマSTINGER3開発者、E …
-

-
やらないと絶対損!言葉が主戦場でないクリエイターが、言葉を使えると強い。
最近ブログが楽しいです。 もともと文章を書くのが特別得意とか、好きとか言うわけで …
-

-
さきはやすみます。っていうブログになりました。
すっごく久しぶりにブログを触りました。 あまりにも触らなすぎてあれこれ忘れている …
-

-
Stinger3カスタマイズ記録―子テーマを作成するには?―
前回は、ざっとデザイン変更でやったことを一覧で書きました。 羅列するといろいろあ …
-

-
WordPressテーマ「Stinger3」をおしゃれにカスタマイズする!
※こちらの記事は以前stingerをカスタマイズしたテーマを使用し …
-

-
WordPressテーマをSTINGER3 Ladysに変えてみたよ
いままでテーマはSTINGER3をカスタマイズして使っていたのですが、限定公開の …
-

-
Contact Form 7が急にエラーになった!解決方法は超簡単なことでした…
最近noteの方が楽しくてこちらはちょっとご無沙汰でした。早です。 先日、仕事の …
-

-
STINGER3カスタマイズ記録―メイン、サイドバー、メニューバーの背景を白半透明にする―
STINGER3のカスタマイズ、続きましてはメインウィンドウとサイドバー、メニュ …





Comment
[…] Stinger3カスタマイズ記録―ブログタイトルを画像に変更― これは、タイトル画像の下のサブタイトルは残すかどうか迷った。 […]